- ChatGPT
- メールマガジン
話題の最新インターフェイス「Canvas」についてご紹介!

今回は2024年10月に発表された、新しいChatGPTのインターフェイスである「Canvas」についてご紹介します。
ぜひ最後までご覧ください。
(約5分で読めます)
~~~~~~~~~~~目次~~~~~~~~~~~
1. Open AI社のCanvas(キャンバス)とは?
2.Canvasを有効に活用するには?
3.おわりに
~~~~~~~~~~~~~~~~~~~~~~~~

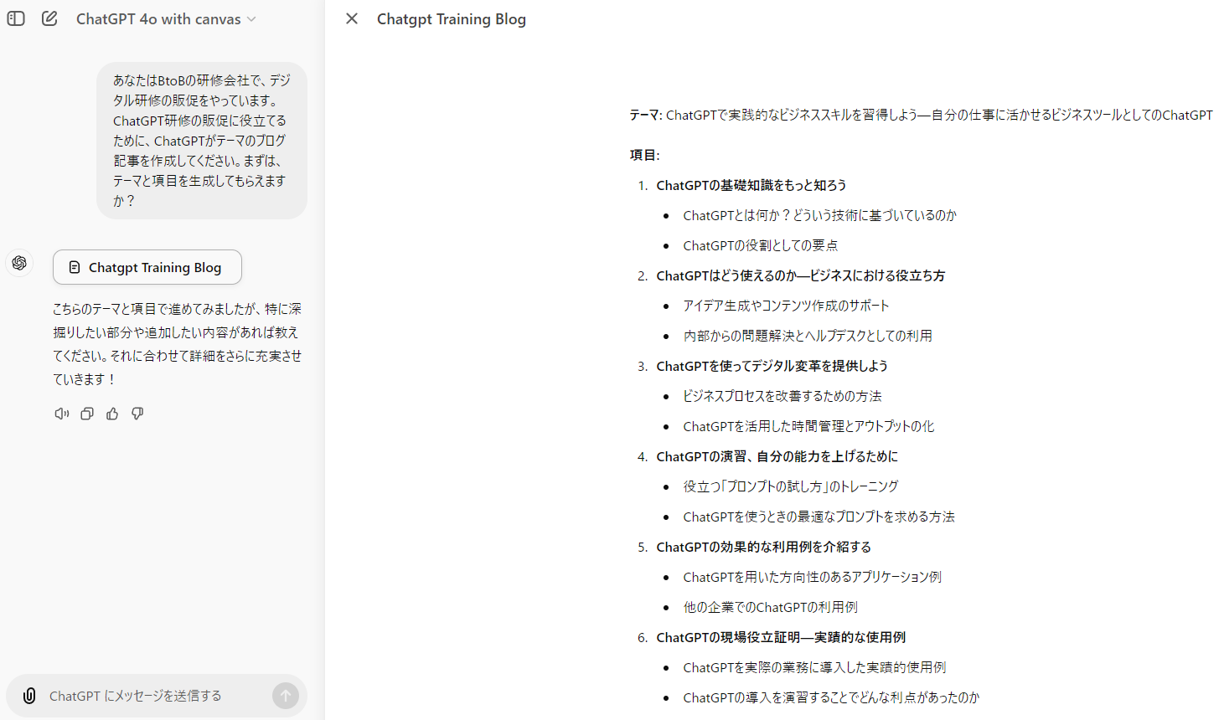
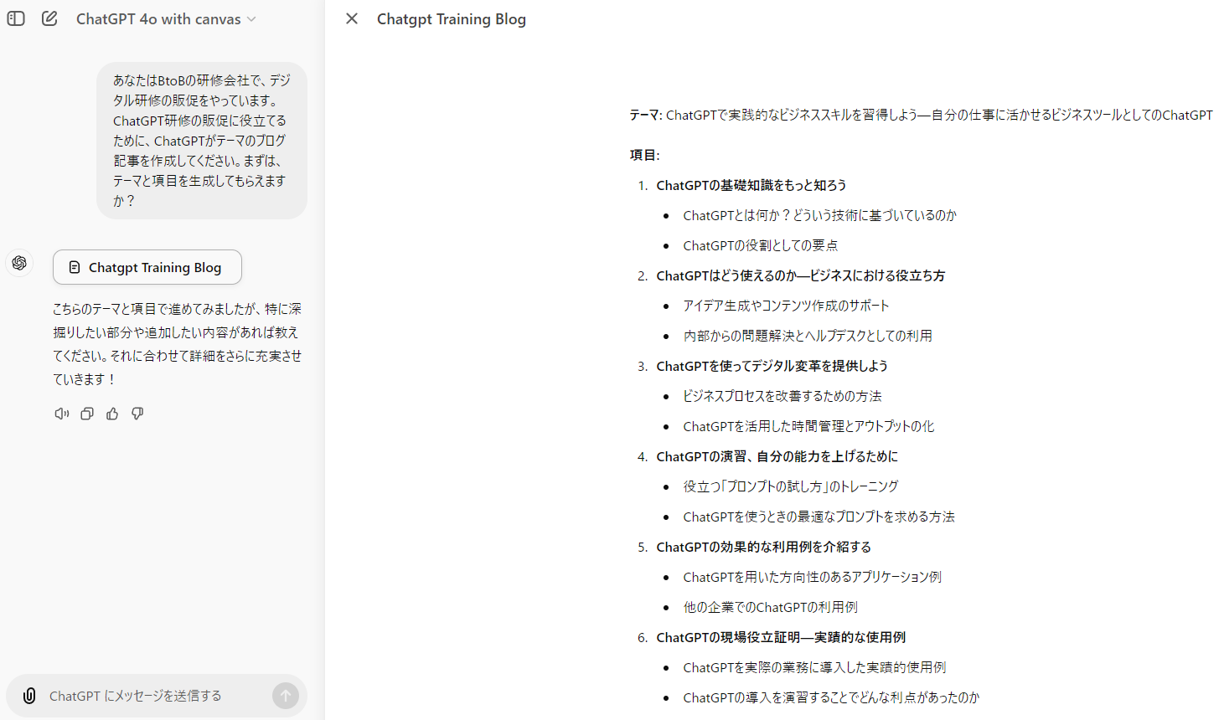
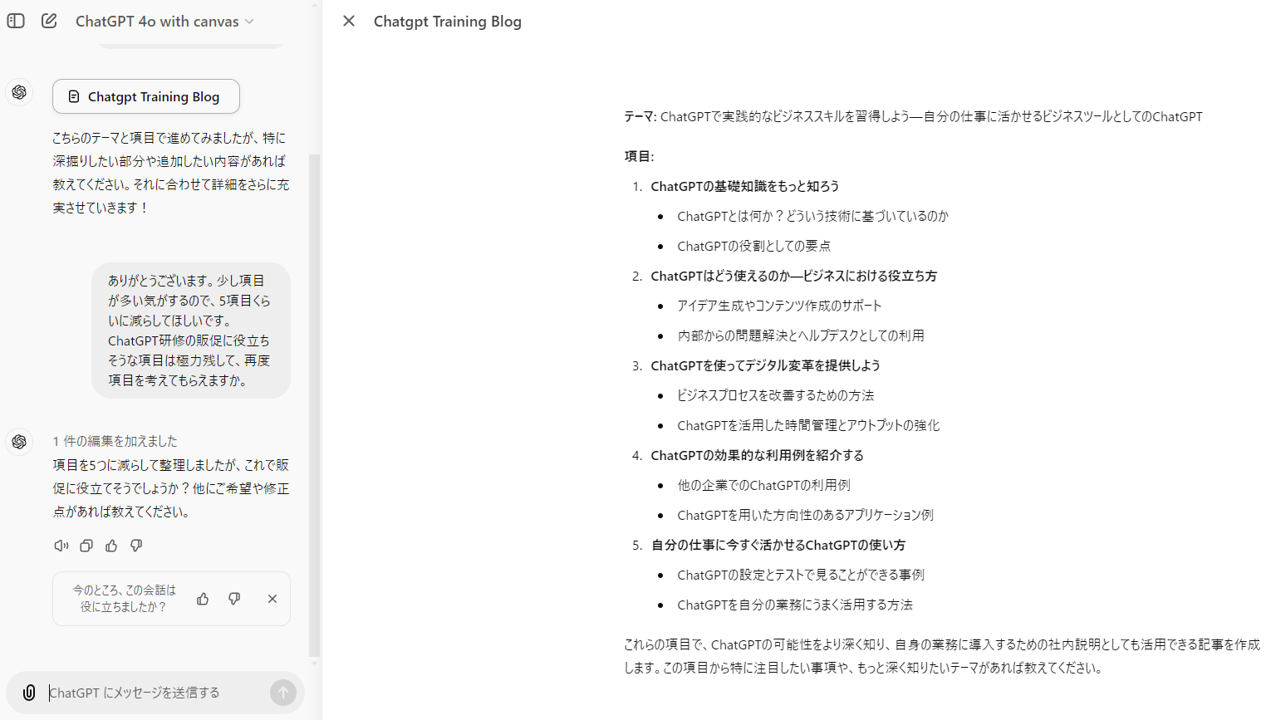
今までのChatGPTはチャット画面のみでやりとりをしていましたが、Canvasでは上の画像のように、チャット画面と編集画面の2画面で操作ができます。
そのため、チャット画面の方で質問をしながら、編集画面で直接修正することも可能になりました。

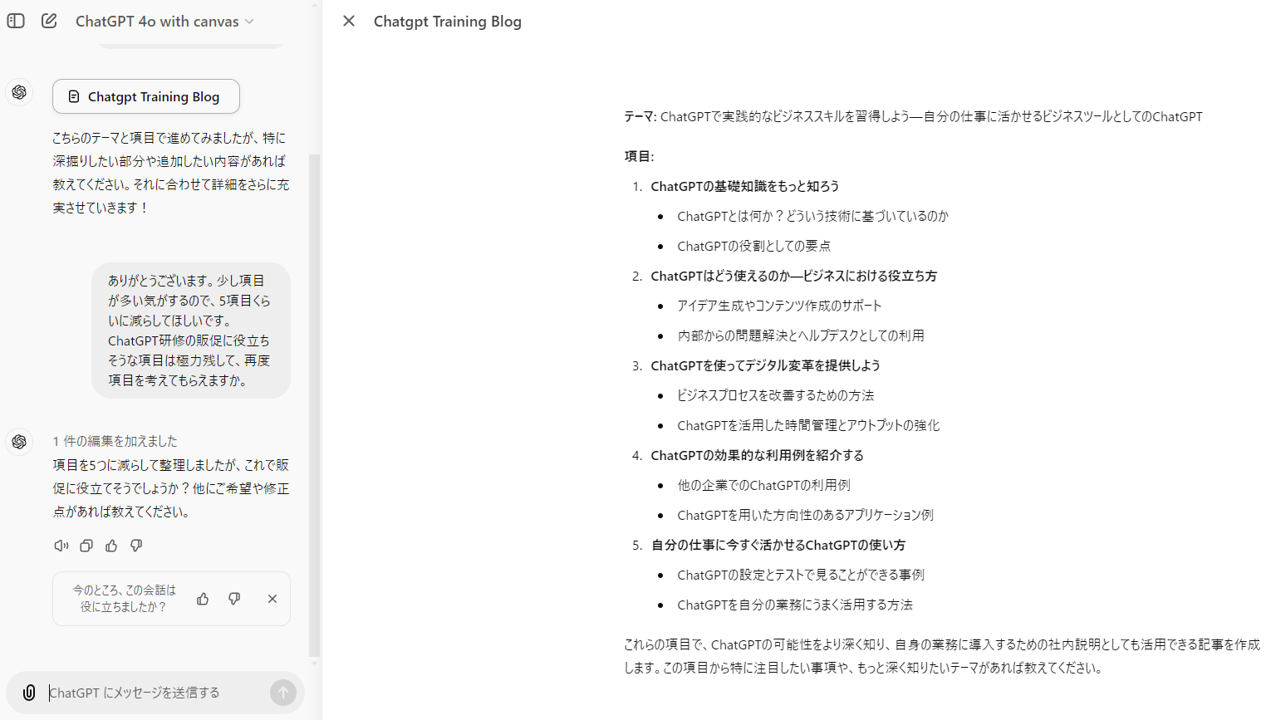
上記のように質問をしたら、即時で修正されました。もし修正が気に入らない場合は、修正箇所を戻すことも可能です。また、編集画面は、ユーザー側も修正をすることができます。
【ChatGPT 4o with canvasのはじめ方】
①左上に使用しているモデルが表示されているため、その部分をクリックする
②ChatGPT 4o with canvasのチェックを入れる

※先行して有料版ユーザーのみ利用することができ、ベータ版終了後にすべてのユーザーがキャンバスを利用できるようになる予定です。
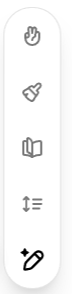
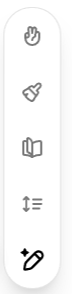
以下の画像は、ChatGPT 4o with canvasの編集画面右下にあり、各ボタンを押すことで、機能が使えるようになります。

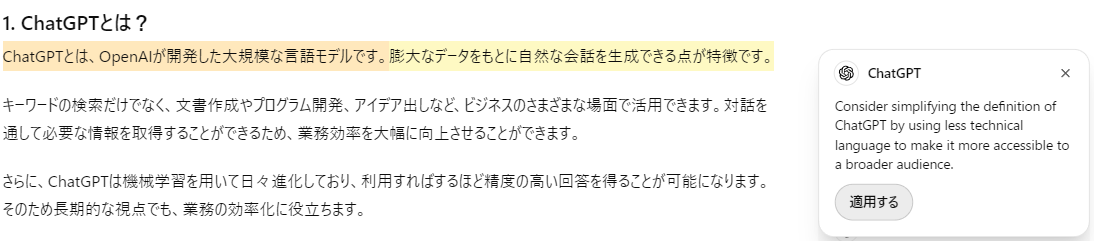
編集した方が良い箇所を表示してくれる機能です。
上の画像のペンマークのボタンを押すと、使える機能です。
編集した方が良い箇所の説明は英語でしたが、日本語で出力されました。
また、修正後の方がやさしい表現になっていたため、活用できるかと思います。
<修正前>
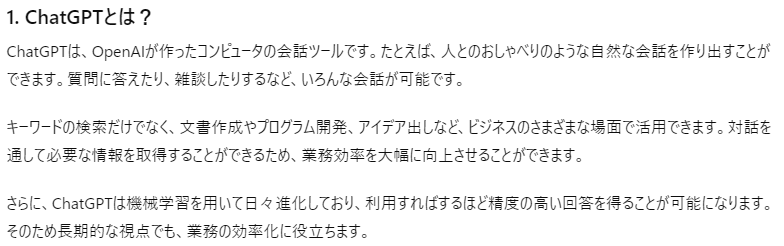
右側の説明にある「適用する」を押すと文章が修正されます。

<修正後>

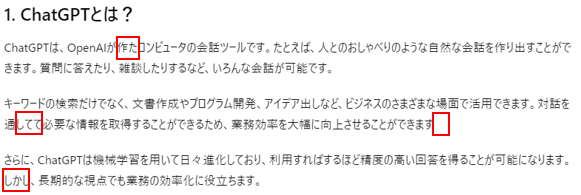
誤字脱字や違和感のある文章を修正してくれます。
Canvasの編集画面右下にあるブラシマークのボタンを押すと、使える機能です。
<修正前>

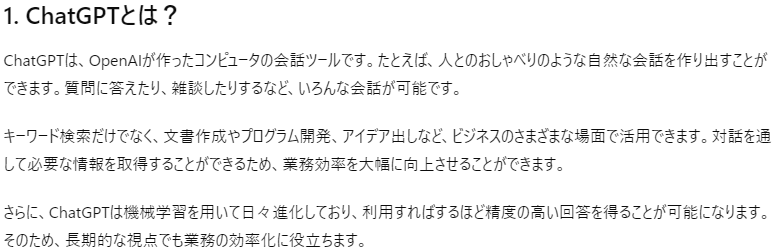
<修正後>

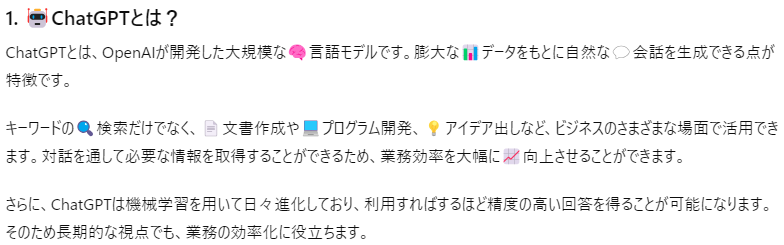
かわいい絵文字を追加する機能もありました!
Canvasの編集画面右下にあるピースサインのボタンを押すと、使える機能です。
<修正後>

このページでは、特に文章作成で利用する場合について説明しましたが、プログラミングでもとても役立つため、ぜひご利用いただけますと幸いです。
関連研修
ぜひ最後までご覧ください。
(約5分で読めます)
~~~~~~~~~~~目次~~~~~~~~~~~
1. Open AI社のCanvas(キャンバス)とは?
2.Canvasを有効に活用するには?
3.おわりに
~~~~~~~~~~~~~~~~~~~~~~~~
1.Open AI社のCanvas(キャンバス)とは?
10月3日に、Open AI社は「ChatGPT」の新しいインターフェイスである「Canvas」を発表しました。
今までのChatGPTはチャット画面のみでやりとりをしていましたが、Canvasでは上の画像のように、チャット画面と編集画面の2画面で操作ができます。
そのため、チャット画面の方で質問をしながら、編集画面で直接修正することも可能になりました。

上記のように質問をしたら、即時で修正されました。もし修正が気に入らない場合は、修正箇所を戻すことも可能です。また、編集画面は、ユーザー側も修正をすることができます。
【ChatGPT 4o with canvasのはじめ方】
①左上に使用しているモデルが表示されているため、その部分をクリックする
②ChatGPT 4o with canvasのチェックを入れる

※先行して有料版ユーザーのみ利用することができ、ベータ版終了後にすべてのユーザーがキャンバスを利用できるようになる予定です。
2. Canvasを有効に活用するには?
Open AI社の紹介ページによると、Canvasは複雑な文章作成とコーディングをする際に、特に有効活用できるようです。今回はブログ記事の作成に焦点を当て、より活用できそうな機能をご紹介します。以下の画像は、ChatGPT 4o with canvasの編集画面右下にあり、各ボタンを押すことで、機能が使えるようになります。

①編集を提案する機能
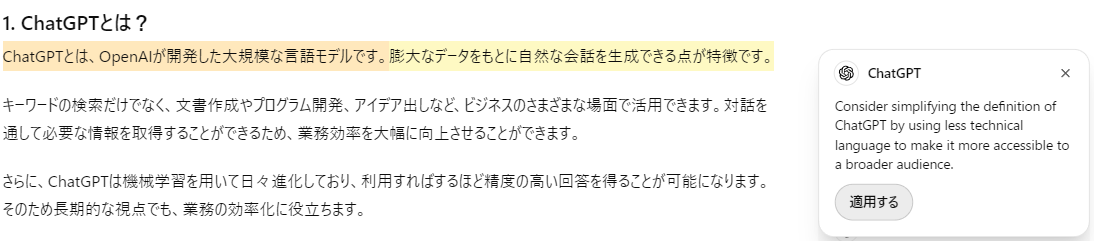
編集した方が良い箇所を表示してくれる機能です。
上の画像のペンマークのボタンを押すと、使える機能です。
編集した方が良い箇所の説明は英語でしたが、日本語で出力されました。
また、修正後の方がやさしい表現になっていたため、活用できるかと思います。
<修正前>
右側の説明にある「適用する」を押すと文章が修正されます。

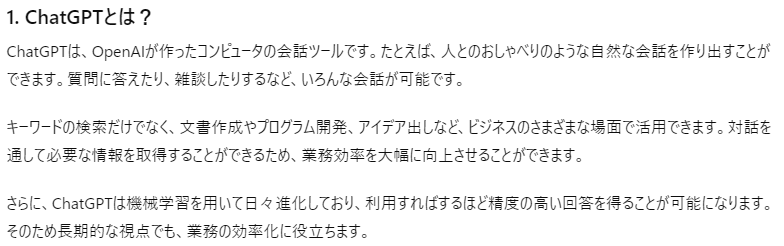
<修正後>

②最終仕上げを追加する
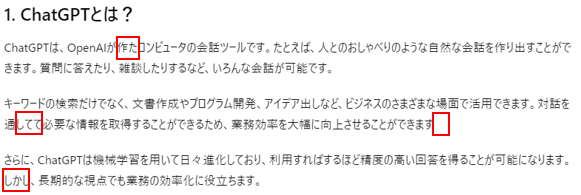
誤字脱字や違和感のある文章を修正してくれます。
Canvasの編集画面右下にあるブラシマークのボタンを押すと、使える機能です。
<修正前>

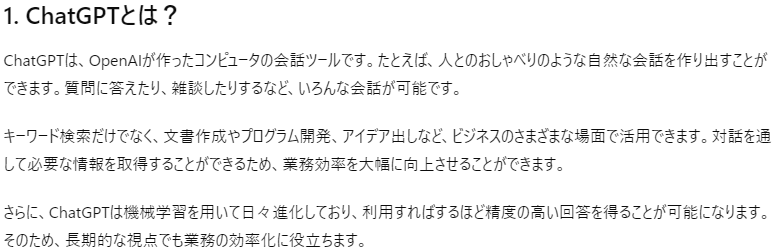
<修正後>

③【オマケ】絵文字を追加する
かわいい絵文字を追加する機能もありました!
Canvasの編集画面右下にあるピースサインのボタンを押すと、使える機能です。
<修正後>

3. おわりに
今回は、Open AI社が新たに開発した「Canvas」という新機能について紹介しました。このページでは、特に文章作成で利用する場合について説明しましたが、プログラミングでもとても役立つため、ぜひご利用いただけますと幸いです。



