・プログラミング初心者の方
・これからIT関連の部署に配属される方
・エンジニアが不足している企業の方
・キャリアチェンジを検討している方
トップページ > 本気のエンジニアリング通信教育「TechTrain」 > 【Techtrain:9カ月プラン例】フルスタックエンジニア養成~初心者からオールラウンドなプログラミングスキルを身につける
【Techtrain:9カ月プラン例】フルスタックエンジニア養成~初心者からオールラウンドなプログラミングスキルを身につける

No. TTB98006DN330C
対象者
よくあるお悩み・ニーズ
- 万能なITエンジニアになりたい
- 複数のプログラミング言語を身につけたい
- 実務に活用できるプログラミングを習得したい
- 自身のペースでプログラミングを学習したい
研修内容・特徴outline・feature
本プログラムは「TechTrain(テックトレイン)」のプログラミング初心者の方向けに、システム開発のオールラウンダーを目指すプラン例です。
HTML・CSSなどのWeb開発の基本的な言語から学び、Reactでライブラリを活用した開発ができるようになります。また、バックエンドの言語も身につけることでオールラウンドに活躍できるプログラミングスキルを身につけていただきます。自身に必要なバックエンドの言語を選択できるため、柔軟性に富んだプランです。9カ月間、ドリル形式の課題に取り組み、自身の手を動かしてトライ&エラーを繰り返すことで、実践的にスキルを身につけていただけます。
※本プラン例では、バックエンドの言語を「①Laravel・PHP」「②Ruby on Rails」「③Go」の三種類のいずれかから、1つお選びいただく想定です
<TechTrainの学習方法>
TechTrainでは、「Railway」というドリル形式の超実践型課題を解き進みます。基本的な内容から手を動かしながら学び、課題をクリアしていただくアウトプット型の学習です。
わからない箇所は技術チャットメンターに質問できるので、初心者でも安心して学習をすすめていただけます。また、ご自身の成長過程を確認できるため、計画立てた学習が可能です。
【「TechTrain」のサービス紹介・プランラインナップはこちら】
<本サービスについて>
「TechTrain」では、PythonやHTML/CSS/JavaScript、Laravel、PHP、Swiftなど様々な言語の課題を用意しております。本ページではご活用例として学習言語を絞ってプランを提示しておりますが、ご契約期間内は自由に課題を選んで取り組んでいただけますので、本プラン以外の言語も自由に学んでいただけます。ご契約期間は1カ月単位でお申込みいただけますので、ご予算やご予定、レベル感に合わせて、必要な期間だけお申込みください。
※ご注意事項
本研修では、基本的なPC操作ができることを前提にしています。
到達目標goal
- ①Webアプリケーションの動作の仕組みを理解し、構築できる
- ②React.jsを用いたフロントエンド実装の原理を理解し、構築できる
- ③モダンな技術スタックによるバックエンド実装の原理を理解し、構築できる
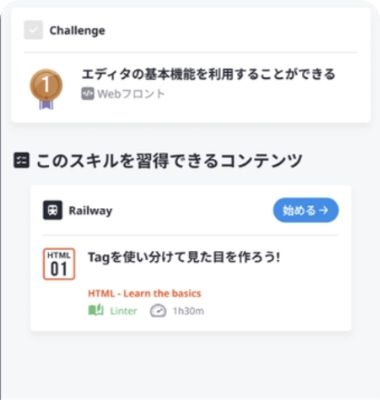
画面イメージUSER INTERFACE
-
Railway(ドリル式課題一覧)
シンプルで直観的に触れる操作画面です。

-
教材
学んだ内容を手を動かしながら進めていく
ドリル形式です。
-
学習計画
お申込みいただいたプランに合わせて、
計画を立てていただきます。
-
スキルチェックシート
身につけたスキルが整理され、
いつでも確認いただけます。
研修プログラムprogram
| HTML/CSS/JavaScript 入門編 | ||
|
Railway (ドリル式 課題) |
|
| HTML/CSS/JavaScript 初級編 | ||
|
Railway (ドリル式 課題) |
|
| React.js 初級編 | ||
|
Railway (ドリル式 課題) |
|
| React.js 基礎1 掲示板 | ||
|
Railway (ドリル式 課題) |
|
| React.js 基礎2 TODOアプリ | ||
|
Railway (ドリル式 課題) |
|
| React.js 基礎3 書籍レビューアプリ | ||
|
Railway (ドリル式 課題) |
|
| React.js 基礎4 SSRをやってみよう | ||
|
Railway (ドリル式 課題) |
|
※本プラン例では上記「React.js 基礎4」の後、バックエンドの言語を「①Laravel・PHP」「②Ruby on Rails」「③Go」の三種類のいずれかから、1つお選びいただく想定です。
①Laravel・PHP
| Laravel - PHP 初級編 | ||
|
Railway (ドリル式 課題) |
|
| Laravel - PHP 基礎編 | ||
|
Railway (ドリル式 課題) |
|
②Ruby on Rails
| Ruby on Rails 初級編 | ||
|
Railway (ドリル式 課題) |
|
| Ruby on Rails 基礎編 | ||
|
Railway (ドリル式 課題) |
|
③Go
| Go 初級編 | ||
|
Railway (ドリル式 課題) |
|
| Go 基礎編 | ||
|
Railway (ドリル式 課題) |
|
TechTrainの特徴FEATURE
-
feature
1
実務レベルの経験が積める、プロ監修の超実践型課題 "Railway"
実際にIT最前線企業で使う技術に絞った21分野200問以上の実践型課題により、実務に必要な技術に絞って効果的に学習できます。また、自分が持っているスキルを可視化、ゴールから逆算して学習でき、実力と現場レベルとのギャップを確かめながら着実に学習を進めることができます。
-
step01
自分に足りないエンジニア
スキルを確認する
-
step02
スキルが身に付く教材を
確認する
-
step03
指示された順番に沿って
教材に挑戦する
-
-
feature
2
5分調べて分からなければ、技術チャットメンターに質問可能
平日夜間、土日など、人事の方がお休みの日も、テキスト形式でいつでも質問することができます。過去に同じ問題に挑戦した他のユーザーが聞いた質問や、それに対する回答も参考にしながら取り組むことができます。
-
step01
問題で躓いたポイントを
書き込んで相談
-
step02
技術チャットメンターが一つ
ずつ丁寧に解決の糸口を解説
-
step03
再び進められる様に
なるまで何度でも壁打ち
-
-
feature
3
時系列での成長カルテで育成ご担当者さまの育成・配置計画のサポート
プログラミングテスト等でその時の実力を測ったものではなく、登録から現在に至るまでの成長過程をカルテとしてご覧いただくことができ、個別、全体進捗推移の把握が可能です。TechTrainオリジナル教材への取り組み、進捗、メンターとの面談内容、評価等を時系列で確認できることで、柔軟な育成計画や配置計画が可能です。

■カルテで確認できる内容
・受講者のRANK推移(週次)
・教材クリア数(個別、全体)・受講者平均RANK
・推奨レベルとのGAP
スケジュールSCHEDULE
・本ページでは9カ月プラン例を紹介しておりますが、ご契約期間は1カ月単位でお申込みいただけます(ご延長も同料金で可能です。ご予算やご予定、レベル感に合わせて、必要な期間だけお申込みください。
・プラン例以外の多数の言語を自由に学ぶことが可能です。
・お申し込み締め切りは、各開始月の1日から10営業日前です。お申し込み後は、株式会社TechBowl(テックボウル)よりご契約や詳しい操作方法等についてご連絡させていただきます。(ご利用開始日の1日が土・日・祝日の場合もございますので、ご注意ください)
お申込後の流れFLOW
STEP
1
お申込み
本ページもしくはWEBinsourceよりお申込みください。
(お申し込み翌営業日)インソースがお申し込み内容を確認し、サービス提供元のTechBowに連携いたします。
STEP
2
ご利用に関する説明会の実施
TechTrainサービス提供元TechBowlより説明会のご連絡をいたします。
STEP
3
受講開始
説明会後、サービスが使用可能となります。
期限を延長する場合はWebinsourceより延長オプションをお申込みください。
提供団体ORGANIZER
株式会社TechBowl(テックボウル)が提供しております。
よくあるご質問Q&A
-
一般的に、ITエンジニアを1から養成する場合のスケジュール感を教えてください。現場で求めるスキル次第ですが、3ヶ月あれば受託開発案件に、6ヶ月あれば自社開発案件にそれぞれ従事していただけます。
-
新入社員の育成での利用を検討しています。
適切な1日当たりの取り組む時間や頻度の目安を教えてください。1週間での利用は下記をご推奨しております(営業時間外のみでのご利用想定)。
・平日:1日あたり1~2時間
・土日祝日:1日あたり4~5時間 -
メンターはどのような人が多いのでしょうか。メンタリングの結果、当社を離れてしまっては困るのですが。。。メンターは、自社開発企業に現在もしくは過去に在籍されていて各社のテックリード以上クラスの方が120名以上おります。
企業向けにTechTrainをご利用いただく場合には、メンターの所属する企業への引き抜きや転職相談はNGとして運用しておりますので、安心してご利用くださいませ。 -
同じ会社内で受講者同士の交流やランキングなど、他者からの刺激を受ける仕組みはありますか?ご利用いただく人事・育成ご担当者様からのご要望に応じて、受講者同士と運営メンバーのみで構成されるコミュニケーションチャンネルやランキングシート作成などを実施しております。お気軽にご相談くださいませ。
-
到達目標を決める際には面談などあるのでしょうか。現場で早く活躍させたく、必要以上のスキル学習は避けたいです。ご利用開始初日にてキックオフセミナーを全体へ開催し、その後個別に1on1でTechTrainのご利用や目標設定に関するご面談を実施いたします。
-
トラブル時の対応スキルやお客様とのコミュニケーションスキル獲得などもプログラムに含まれていますか?原則、含まれておりません。
一方で、メンターを活用できるコースにおいては有事の際の初動やマネジメントに関するQAをしていただき、現場へ活用できるノウハウとしていただくことはできます。 -
本サービス利用時に、受講者が当初スケジュールより遅刻欠席、取組状況がよくないなどの場合、担当者までご共有はありますでしょうか。週次レポートが無料オプションで付属されております。
当該レポートにて受講者ごとや受講者全体でのお取組み具合を共有いたしますので、進捗のよろしくない方については随時ご報告・ご相談をさせていただきます。 -
他社での運用事例や集合研修と比較してのメリット、デメリットを教えていただきたいです。集合研修と比較した場合のメリットおよびデメリットは、下記のとおりです。
(メリット)
・受講者ごとのスキマ時間にご利用いただけること
・受講者ごとの目標設定や週次進捗管理ができること
・1on1で受講者ごとの課題をクリアにできること
(デメリット)
・物理的に集まる機会がないため、気持ちの切替がしにくいこと
(受講者同士と運営メンバーのみでのコミュニケーションチャンネルを利用することで解消が可能です) -
デモンストレーションや体験利用は可能でしょうかどちらも可能です。
弊社営業担当へお気軽にお問い合わせくださいませ。 -
育成も大事ですが、採用も力を入れたいと思っています。採用面接官を育成するプログラムはありますか?プログラムでの提供はございませんが、別途コンサルティングやアドバイザリーサービスとしてご提供することは可能です。
またITエンジニア専用のダイレクトスカウトサービス「DirecTrain」がございます。お気軽にご相談くださいませ。









































オールラウンドに活躍できるプログラミングスキルを身につける