- 小・中規模のホームページを作りたい
- 既存のホームページの更新・管理を行いたい
- これまで外注に出していたホームページの管理を内製化したい
- 自社のサイトをスマートフォンに対応させたい
ホームページ制作基礎講座〜HTML &CSS&Javascriptの基本をマスターする(3時間×6回)

No. vnf0009
対象者
- 全階層
よくあるお悩み・ニーズ
・サンプルページのようなものでなく、実用的なデザインや動きのあるサイトを作りたい
・Wordpressなど更新ツールを使うにも、やはり基礎知識がないと応用的な作業ができないと感じている
・作るだけで終わってしまいアップロードのやり方が分からない
研修内容・特徴outline・feature
3時間×6回のレッスンで基礎からホームページの作り方を学ぶ講座です。 HTMLとCSS、Javascriptを用いてスマートフォン対応のサイトを制作します。 OSに標準搭載されているアプリケーションと、インターネットから入手できる無料ソフトだけを使って作成するため、PCを持っていればどなたでもホームページが作れる内容になっています。
主催団体organizer
本コースは、株式会社帆風が主催しております。
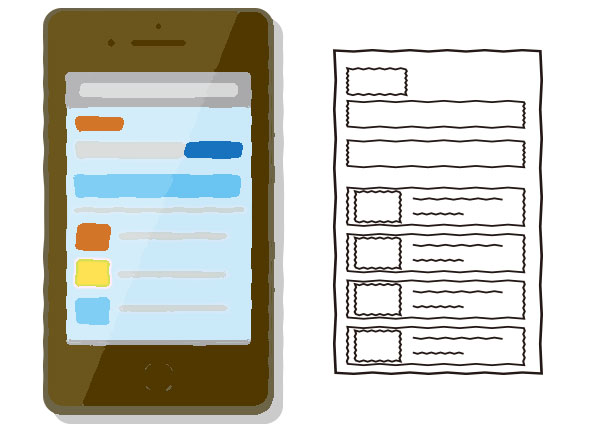
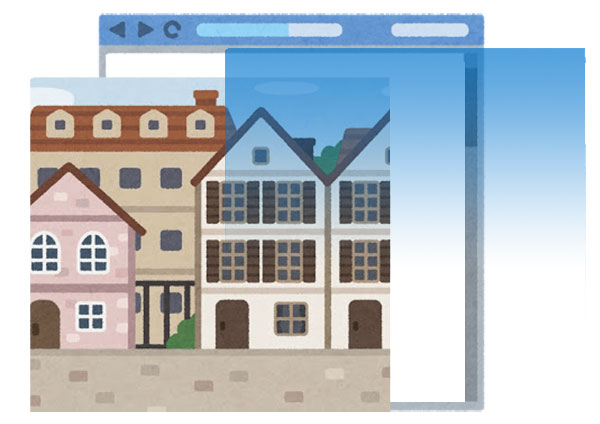
画面イメージUSER INTERFACE
-
「文字」「画像」の表示/「リンク」の設定

-
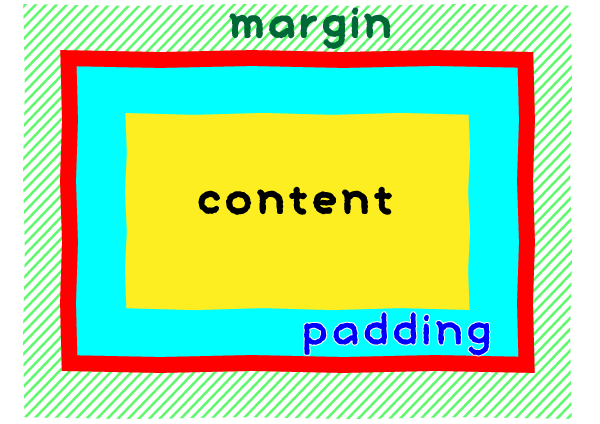
CSSによるページ装飾

-
シングルカラム

-
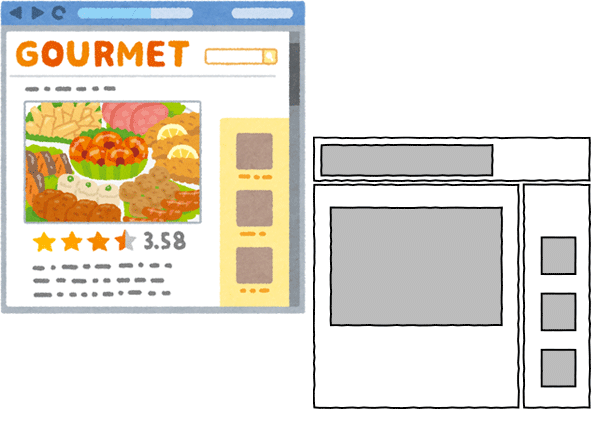
フレックスボック

-
リキッドレイアウト

-
レスポンシブWebデザイン

研修プログラムprogram
●ホームページ制作基礎1
初回に受講していただくレッスン1では、ホームページを初めて制作される方向けに、ホームページを作る流れからご紹介していきます。
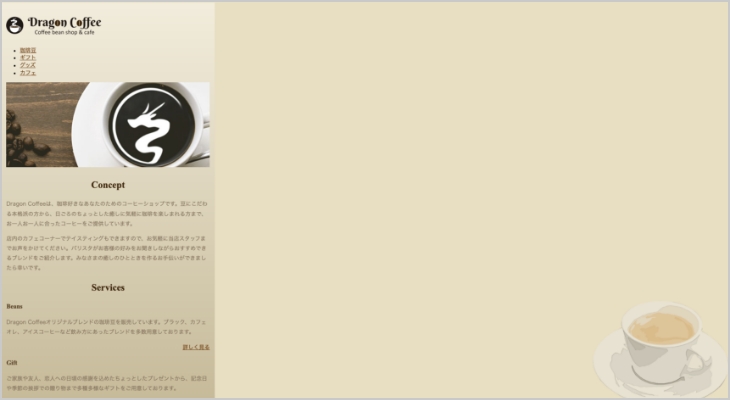
レッスン終了後には右図のページが出来上がります。
このレッスンを通して、まずはHTMLのキホンである「文字」「画像」の表示と、「リンク」の設定をしっかりマスターします。
※画像をクリックするとサンプルが開きます

| ホームページ制作基礎1 | ||
| 内容 | 手法 | |
| 3時間 |
|
講義 ワーク |
●ホームページ制作基礎2
2回目のレッスンでは、CSSによるページ装飾の基礎をしっかり学びます。レッスン1で作成したページに装飾を加えて魅力的な見やすいデザインにグレードアップしていきます。
レッスン終了後には図のようなページが出来上がります。
※画像をクリックするとサンプルが開きます

| ホームページ制作基礎2 | ||
| 内容 | 手法 | |
| 3時間 |
|
講義 ワーク |
●ホームページ制作基礎3
3回目のレッスンでは「シングルカラム」と呼ばれるレイアウトを作成しながら、レイアウト作業を行う上でのルールと注意点を学びます。
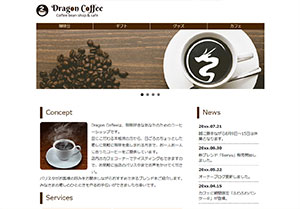
レッスン終了後には図のようなページが出来上がります。
※画像をクリックするとサンプルが開きます

| ホームページ制作基礎3 | ||
| 内容 | 手法 | |
| 3時間 |
|
講義 ワーク |
●ホームページ制作基礎4
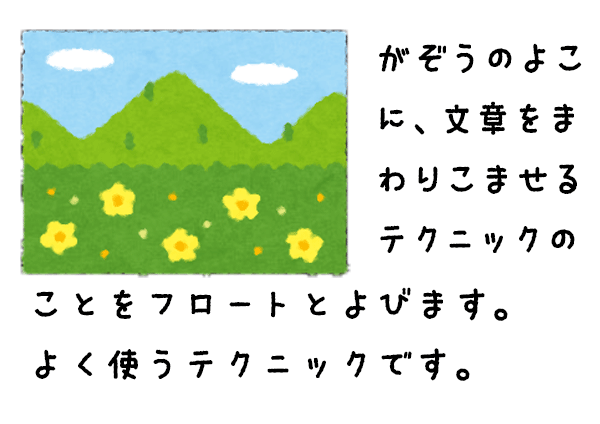
レッスン4では、いよいよ本格的なレイアウト作成に入ります。複雑なレイアウトを組み上げていく大事なカギとなる「フレックスボックス」の仕組みを理解し「2カラムレイアウト」というレイアウトにチャレンジします。
レッスン終了後には図のようなページが出来上がります。
※画像をクリックするとサンプルが開きます

| ホームページ制作基礎4 | ||
| 内容 | 手法 | |
| 3時間 |
|
講義 ワーク |
●ホームページ制作基礎5
レッスン5からはスマートフォン対応の方法を学習します。
ビューポートの設定やシミュレーターによる制作中のチェック方法などをリキッドレイアウトというデザインを作成しながら覚えていきます。
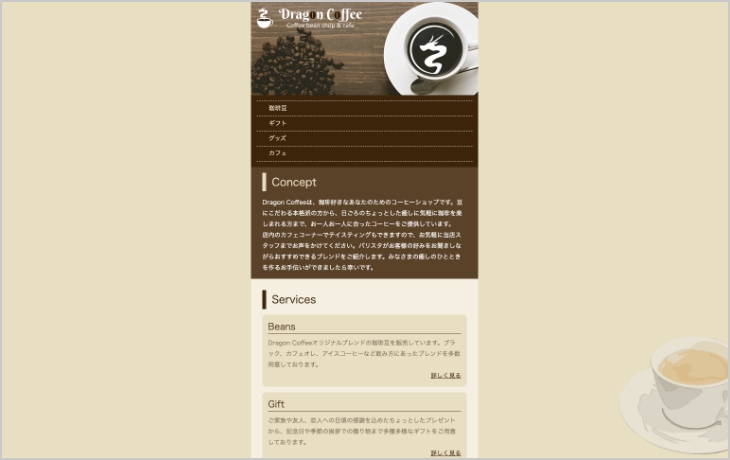
レッスン終了後には右図のページが出来上がります。
ウインドウ幅を狭めてもはみ出ないレイアウトになっています。
※画像をクリックするとサンプルが開きます

| ホームページ制作基礎5 | ||
| 内容 | 手法 | |
| 3時間 |
|
講義 ワーク |
●ホームページ制作基礎6
レッスン6ではウインドウ幅によってデザインが変化する「レスポンシブWebデザイン」を実装していきます。
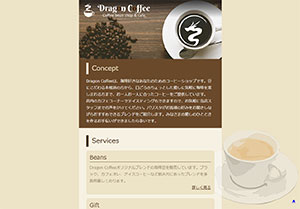
レッスン終了後には図のようなページが出来上がります。
ウインドウ幅を変えるとデザインが変化するのがおわかりいただけると思います。
※画像をクリックするとサンプルが開きます

| ホームページ制作基礎6 | ||
| 内容 | 手法 | |
| 3時間 |
|
講義 ワーク |
企画者コメントcomment
インターネットの世界はとても進歩が速く、次々に新しい技術が出てきています。 ホームページ作成の手法もアプリケーションを使っての作成、CMSと呼ばれるシステム(WORDPRESSなど)で構築されるもの、フレームワークという技術を使ったものまでさまざまです。 ただ、どういった手法を使ったとしてもホームページ作成の根底にはHTMLとCSSという技術があり、その2つの習得は今も昔もホームページ作成の基本です。 この講座では、そんなHTMLとCSSの技術を基本から習得できます。
スケジュール・お申込み
(オンライン/セミナールーム開催)schedule・application
本講座に関する注意事項
・この研修では、会場にパソコンをご用意しております。
お申込の際にWindowsまたはMacintoshからお好きなOSをお選びください。
・ご自分のノートパソコン等を持ち込まれても、研修ではご使用いただけません。
■本講座のお申込み後の流れ
STEP
1
提供団体へ申込み
(お申込翌営業日)インソースがお客様のお申込を確認し、提供団体へ連携します。
※空席がない場合、満席連絡をさせていただく場合がございますので予めご了承下さい
STEP
2
ご案内の送付
お申込完了メールにて研修会場をご確認ください
STEP
3
受講開始
開催時間をご確認のうえ、時間には余裕をもってご来場ください
注意事項
- 同業の方のご参加はご遠慮いただいております
- 会場やお申込み状況により、事前告知なく日程を削除させていただくことがあります
- よりご受講者さまにとって満足度の高いものとするため、一部予告なくカリキュラム・内容が変更となる可能性がございます。大幅な変更のある場合には、申込ご担当者さまへ個別にご連絡いたします。予めご了承ください。
似たテーマの研修recommend
関連サービスlink
読み物・コラムcolumn
ユーザーインターフェイス設計で、デザイナーに「なんとなく」でないフィードバックをしたい...無意識の行動や環境がもたらす癖を考え、「伝わる」表現技法を学べるUI設計力向上研修|年間18,993回の研修を実施するインソースの、受講者体験談集
MicrosoftPowerPointは、プレゼンテーションのスライドを手軽に見栄えよく作れる便利なソフト。でも、言いたいことを全部盛り込もうとすると、ごちゃごちゃした見にくいスライドになってしまいます。そこで見やすいスライドを作るために、気をつけておきたいデザインのポイントを、いくつかご紹介しましょう。




























































































実践重視のプログラムで「わかる」を「できる」に!